Come si visualizza un sito web reattivo su PC e cellulari ?
L’immagine qua sopra mostra come un sito web è in genere visualizzato su un computer: la larghezza dello schermo permette di visualizzare il sito senza scrolling orizzontale ed i testi sono abbastanza grandi da essere chiaramente leggibili. Devi solo scorrere verticalmente per vedere il contenuto della pagina.
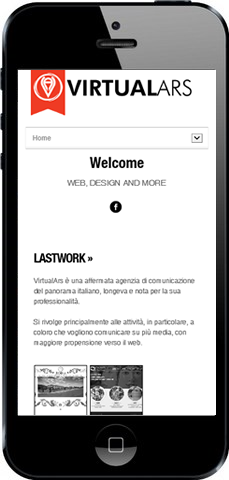
Ma su un telefono cellulare o un tablet, la larghezza fisica dello schermo diminuisce drasticamente, ed ecco come lo stesso sito viene visualizzato su uno smartphone a seconda se si tratta di un sito reattivo o no:
Responsive
Il sito reattivo ha adattato il suo layout e rimane facile da leggere e navigare: il menu è nascosto sotto un pulsante in alto a sinistra, la dimensione del testo è importante per leggere senza sforzo e il contenuto del sito è stato riorganizzato in altezza senza straripare orizzontalmente. Non vi è alcuna necessità di fare zoom in/out o scorrere il sito in orizzontale con gesti complessi sul touchscreen. Il visitatore deve solo scorrere verticalmente con un dito, come sul suo PC. Pulsanti e collegamenti sono facili da indicare/toccare senza rischio di errore.
Non Responsive
Il sito non reattivo compare nello stesso modo dello schermo del computer, ma su una superficie 80% più stretto. Su uno schermo a 2 pollici di larghezza dello smartphone, i testi diventano troppo piccoli per essere leggibili. Il visitatore deve compiere gesti costantemente sul touchscreen con zoom in & out e scorrere orizzontalmente e verticalmente per raggiungere le parti del sito che desidera consultare. Queste manipolazioni tattili sono molto spiacevoli per un visitatore, ed è probabile che lascerà il sito in modo rapido.
Gli schermi Retina non sono la soluzione?
No, non cambiano il problema di visualizzazione dei siti non reattivi sul cellulare: è la dimensione dello schermo fisico che conta: uno schermo largo 2″ sarà sempre 2″ qualunque sia la sua risoluzione e la densità di pixel. Testi troppo piccoli per essere letti comodamente avranno le stesse dimensioni su uno schermo con una densità di pixel di 300 dpi o 150 dpi.
Perché ho bisogno di un sito web amichevole verso i cellulari?
L’ascesa degli smartphone significa che sempre più persone si rivolgono ad Internet da un dispositivo mobile, ma qui ci sono alcuni numeri:
- L’Istituto Gartner sta prevedendo che oltre un miliardo di smartphone e tablet multimediali saranno venduti a livello globale entro il 2015
- Il traffico dati mobile globale è cresciuto del 70 per cento nel 2012
- Nel 2012, il traffico dati mobile è stato di quasi dodici volte più grande di tutta la rete Internet mondiale del 2000
- La velocità di connessione alla rete dei cellulari è più che raddoppiata nel 2012
- L’utilizzo medio degli smartphone è cresciuto del 81 per cento nel 2012 (Cisco Visual Network)
Perché non creare un sito web mobile in aggiunta al mio sito attuale?
Era l’unica opzione prima dell’approccio reattivo, ma gli svantaggi di questo metodo lo rendono obsoleto oggi:
- due siti web … due volte il lavoro: si deve segnalare sul sito mobile qualsiasi modifica apportata al sito web per il computer, e viceversa. Per un sito web aggiornato regolarmente come un sito di e-commerce questo è molto difficile e può causare molti errori. Con la creazione di un unico sito web reattivo si risparmia tempo e denaro e si è certi che il contenuto sia sempre aggiornato per tutti i dispositivi.
- ottimizzazione dei motori di ricerca: con i siti web distinti, il tuo sito di contenuti sarà parzialmente o completamente duplicato su più siti con URL diversi, il che è una pessima pratica SEO (penalità per “contenuto duplicato”). E i tuoi backlinks e le parole chiave saranno diluiti in 2 posizioni. Sono molto difficili da superare queste trappole SEO.
- creazione di siti separati per cellulare e PC non è l’opzione scelta dai grandi marchi: L’approccio reattivo è utilizzato da Microsoft sul suo sito web, ed è raccomandato da Google per i webmaster
Come verificare se il mio sito è reattivo?
Ci sono sue semplici modi per testare il comportamento del tuo sito web sui telefoni cellulari o tablet:
- Apri il tuo sito web su un browser smartphone o tablet: se il sito è visualizzato nello stesso modo sul vostro PC, ma più piccolo, perché il browser non fa zoom per adattarsi alla larghezza dello schermo, è probabile che il sito non sia reattivo.
- Apri il tuo sito web nel tuo browser preferito, ma di riduci la larghezza della finestra: se una barra di scorrimento orizzontale appare il sito non è reattivo. Fate la stessa prova sul nostro sito nel browser e vedere come il sito si adatta il layout quando si diminuisce la larghezza.
Questo sito è responsive, provate a ridurre la larghezza del vostro browser, o aprirlo tramite cellulare.